|
Nested layers
|   |
We've said above that you can think of layers in a frame like pieces of paper in a stack. One additional thing you can do with layers that you can't do with paper is to nest one layer within another. We can say the nested layer is a child layer contained within the parent layer.
Nested layers are roughly analogous to gluing pieces of paper together so that when you move the parent layer, all the nested child layers move with it. However, with layers, you can also move child layers independently of the parent when that's convenient.
Opacity changes in a parent layer also affect all child layers. So, for example, nested layers can be faded in or out together.
Let's look an example of a frame that uses nested layers:


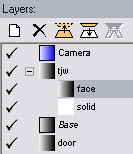
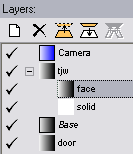
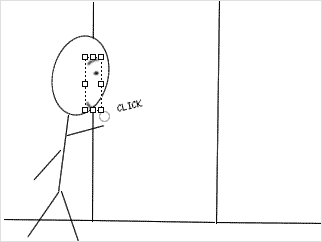
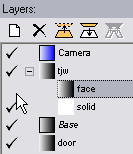
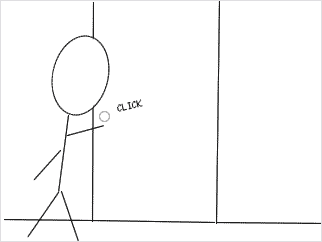
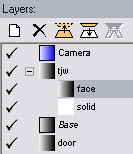
This is a simple frame that has been constructed to allow for flexibility in placing the stick figure ("tjw"). Let's look at the layers:


The "face" layer contains the eyebrow, eye, and mouth.


The "solid" layer is a white layer that's been drawn to white-out whatever's behind the face.


The "tjw" layer contains the rest of the stick figure's body. Both the "face" and the "solid" layers are nested under it.
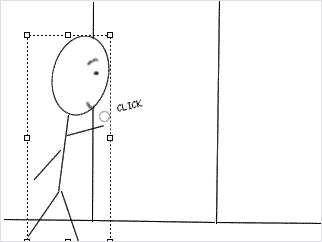
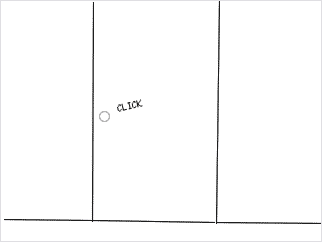
So, I can hide all three layers by simply clearing the "tjw" layer's visibility icon:


Note that the portion of the door that was obscured by the "solid" layer now shows through.
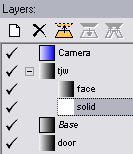
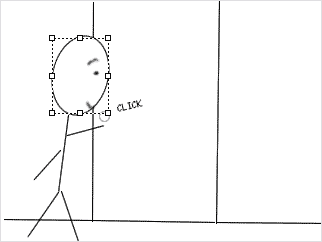
After I turn "tjw" back on, I can turn off just the "face" layer by clearing its visibility icon:


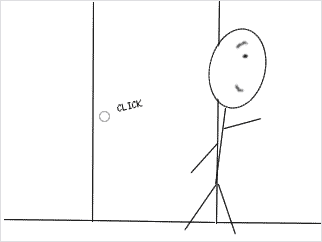
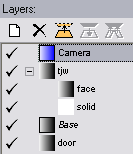
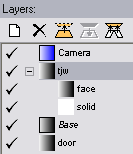
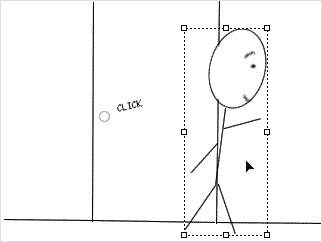
Similarly, I can move the layers all together by selecting the "tjw" layer and moving it with the Move Layer tool:


Note that the "solid" layer now obscures the right side of the door.
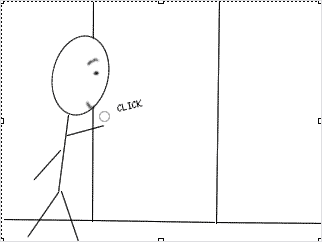
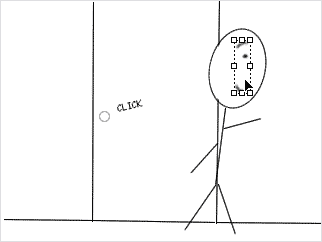
Or, I can select just the "face" layer and drag it independently:


The end result: